SharePoint 2013 and InfoPath 2013 - Creating Web Enabled Forms
In this article, you will learn how to create web enabled InfoPath forms. InfoPath is an information gathering tool and is used to create XML forms. People have always been trying to come up with a standard for creating electronic forms. Before InfoPath, companies created electronic forms in different formats. InfoPath has helped companies to adhere to a standard. Coding XML manually may not be an interesting job but creating XML forms with InfoPath has really made this job quite easier.
All clients must have InfoPath installed on their machines in order to open the forms. It could be a problem for smaller companies to provide InfoPath client to all the users. What can be the solution then? Solution is to create web enabled forms that can be opened in web browser without having to install InfoPath client on user machines.
Following is a step-by-step guide that will show you how to create and deploy a web enabled form:
1.Open InfoPath (Start > All Programs > Microsoft Office 2013 > InfoPath Designer 2013).
2.Under “Popular Form Templates”, double-click “SharePoint Form Library”.
3.Change the form label. Click on the words “Click to add title” and write “User Registration”.
4.Change section heading. Click on the words “Click to add heading” in the first section and write “User Information”.
5.Highlight second section and delete it.
6.Now it’s time to add labels and controls in the form. Add following labels and controls in the form.
* To add a label, click on “Add label” text and enter the label name.
* To add a control, click “Add control” words and then click control name to add it there.
Controls are located under the HOME tab (in “Controls” section).
* Enter first label called “First Name”. Click “Add label” in the first cell and write “First Name” there. In the second column adjacent to the first cell, click “Add control” and then click “Text Box” in the menu. This will add “Text Box” control in the cell.
Right-click the text box and select select “Text Box Properties…”. In the “Field Name”, enter “FirstName” and click OK. You can also rename control by selecting the respective node on the right side and changing the field name in the properties.
Here is the list of all labels and controls.
7.After adding the above controls, there are two more controls to be added yet. Add two buttons at the bottom of the form. We will change button settings later.
One of the buttons will submit the form to a SharePoint library and the other button will close the form. To submit form to a library, you need to create a library in SharePoint first.
8.Go to your SharePoint site. You will create a library at the root site. Open SharePoint site. On the home page, click third image button to add a new library.
9.Under “Apps you can add”, click on “Form Library” icon.
10.Enter “User Registration” in the “Name” box and click “Create” button.
11.Now you have created the library, go back to the form. Click on “Manage Data Connections…” link on the right side (at the bottom).
12.Click “Add…” button.
13.Select “Submit data” option and click “Next”.
14.Select “To a document library on a SharePoint site” and click “Next”.
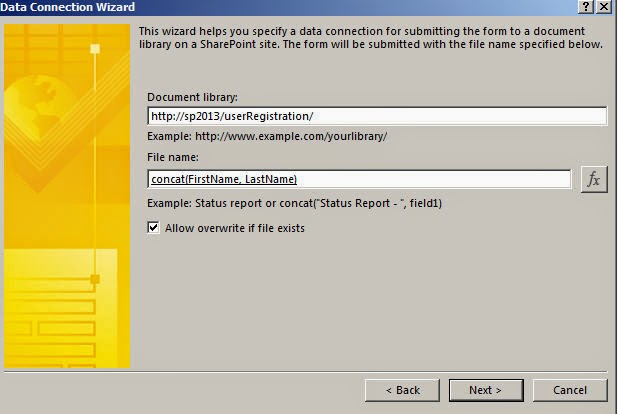
15.Enter the document library path in the “Document Library” box. For example, “http://yourservername/UserRegistration”.
16.Click function (fx) button to create file name.
17.Click on “Insert Function” button. From the “Functions”, select “concat” and hit OK.
18.The file name will comprise of user’s first name and last name. You will concatenate both fields to create the file name.
* Double-click first field to insert first name and select “FirstName” from the fields. Click OK.
* Double-click second field and select “LastName”. Click OK.
*Remove third field from the concat function, that is not needed. Click OK.
19.Check “Allow overwrite if file exists” and click “Next”.
20.Click “Finish”. Click “Close”.
21.Right-click first button on the form and select “Button Properties…”. From the “Action” drop down, select “Submit”.
22.Click “Submit Options…”.
23.Check “Allow users to submit this form”.
24.From the first drop down, select “SharePoint document library”.
25.From the second drop down, select the connection that you created for data submission. The default name of the connection was “SharePoint Library Submit”. Select this in the drop down. Click OK.
26.Right-click second button and select “Button Properties…”. By default, “Action” drop down will have “Rules and Custom Code” selected. Keep that option selected. Change “Label” to “Close”. Change “ID” to “btnClose”. Click OK.
27.“Rules” pane will automatically open on the right side. If that does not happen, click “Close” button and then click “Manage Rules” button in the ribbon. That will open rules pane. Click “Add” button in the pane to add new action and select “Close the form”.
28.“Rule Details” dialog box will open. Make sure “Action” drop down has “Close the form” option selected. Click OK.
29.Save the form at this stage. Now the pending work is to change submit options. From the “File” menu, click “Info” and then click “Form Options” button.
30.Select “Web Browser” category. Uncheck “Show InfoPath commands in Ribbon or toolbar”.
31.Select “Property Promotion” category. Click “Add” and select “FirstName”. Similarly, add all other fields one by one. These promoted fields will be available to be added to the library view.
32.Select “Security and Trust” category. Uncheck “Automatically determine security level (recommended). Select “Full Trust” option.
33.Select “Compatibility” category. Make sure “Form type” has “Web Browser Form”. In “Server validation” section, enter “http://yourservername/_vti_bin/FormsServices.asmx”. Replace “yourservername” in the URL with your actual server name.
34.Click OK.
35.It’s time to publish the form now. From “File” menu, select “Publish” and then click “SharePoint Library”.
36.Enter your server URL and click “Next”.
37.Make sure “Enable this form to be filled out by using a browser” is selected. Click “Next”.
38.Browser to the folder where you want to save the published form. Enter “UserRegistration” in the file name box. Click “Save”.
39.Click “Next”
40.Click “Next”.
41.Click “Publish”.
42.Click “Close”
Using the interface provided by SharePoint and using PowerShell.
You will use the first option in this exercise.
Open "SharePoint Central Administration" site by selecting Start -> All Programs -> Microsoft SharePoint 2013 Products -> SharePoint 2013 Central Administration.
44.Select “General Application Settings” and click “Upload form template”.
45.Click “Browse” button to browse to the folder where form was published and select the published form. Click “Upload” button. You will see a message telling you that form has been uploaded. Click OK.
46.Still on the same page (Manage Form Templates), right-click the newly uploaded form and select “Activate to a site collection”.
Make sure correct site collection is selected in the “Activation Location” section and click OK.
In case you get an error, try activating it from the site collection features in the SharePoint site.
* Here is how you do it. Go to SharePoint site. Click “Site Contents” link on the left side. Click “Settings” link. It will be under the search box. In “Site Collection Administration” section, click “Site collection features” link. Locate “UserRegistration” text and click “Activate” button in the same row.
All clients must have InfoPath installed on their machines in order to open the forms. It could be a problem for smaller companies to provide InfoPath client to all the users. What can be the solution then? Solution is to create web enabled forms that can be opened in web browser without having to install InfoPath client on user machines.
Following is a step-by-step guide that will show you how to create and deploy a web enabled form:
1.Open InfoPath (Start > All Programs > Microsoft Office 2013 > InfoPath Designer 2013).
2.Under “Popular Form Templates”, double-click “SharePoint Form Library”.
3.Change the form label. Click on the words “Click to add title” and write “User Registration”.
4.Change section heading. Click on the words “Click to add heading” in the first section and write “User Information”.
5.Highlight second section and delete it.
6.Now it’s time to add labels and controls in the form. Add following labels and controls in the form.
* To add a label, click on “Add label” text and enter the label name.
* To add a control, click “Add control” words and then click control name to add it there.
Controls are located under the HOME tab (in “Controls” section).
* Enter first label called “First Name”. Click “Add label” in the first cell and write “First Name” there. In the second column adjacent to the first cell, click “Add control” and then click “Text Box” in the menu. This will add “Text Box” control in the cell.
Right-click the text box and select select “Text Box Properties…”. In the “Field Name”, enter “FirstName” and click OK. You can also rename control by selecting the respective node on the right side and changing the field name in the properties.
Here is the list of all labels and controls.
Label
|
Control
Name
|
Control
Properties
|
First Name
|
FirstName
|
-
Under
“Data” tab, change the control name to “FirstName”.
-
Under
“Display” tab, uncheck “Enable spelling checker” and “Enable AutoComplete”.
|
Last Name
|
LastName
|
-
Under
“Data” tab, change the control name to “LastName”.
-
Under
“Display” tab, uncheck “Enable spelling checker” and “Enable AutoComplete”.
|
Address
|
Address
|
-
Under
“Data” tab, change the control name to “Address”.
-
Under
“Display” tab, uncheck “Enable spelling checker” and “Enable AutoComplete”.
Check “Multi-line” option.
|
City
|
City
|
-
Under
“Data” tab, change the control name to “City”.
-
Under
“Display” tab, uncheck “Enable spelling checker” and “Enable AutoComplete”.
|
State
|
State
|
-
Under
“Data” tab, change the control name to “State”.
-
Under
“Display” tab, uncheck “Enable spelling checker” and “Enable AutoComplete”.
|
Zip
|
Zip
|
-
Under
“Data” tab, change the control name to “Zip”.
-
Under
“Display” tab, uncheck “Enable spelling checker” and “Enable AutoComplete”.
|
Phone
|
Phone
|
-
Under
“Data” tab, change the control name to “Phone”.
-
Under
“Display” tab, uncheck “Enable spelling checker” and “Enable AutoComplete”.
|
Email
|
Email
|
-
Under
“Data” tab, change the control name to “Email”.
-
Under
“Display” tab, uncheck “Enable spelling checker” and “Enable AutoComplete”.
|
7.After adding the above controls, there are two more controls to be added yet. Add two buttons at the bottom of the form. We will change button settings later.
One of the buttons will submit the form to a SharePoint library and the other button will close the form. To submit form to a library, you need to create a library in SharePoint first.
8.Go to your SharePoint site. You will create a library at the root site. Open SharePoint site. On the home page, click third image button to add a new library.
9.Under “Apps you can add”, click on “Form Library” icon.
10.Enter “User Registration” in the “Name” box and click “Create” button.
11.Now you have created the library, go back to the form. Click on “Manage Data Connections…” link on the right side (at the bottom).
12.Click “Add…” button.
13.Select “Submit data” option and click “Next”.
14.Select “To a document library on a SharePoint site” and click “Next”.
15.Enter the document library path in the “Document Library” box. For example, “http://yourservername/UserRegistration”.
16.Click function (fx) button to create file name.
17.Click on “Insert Function” button. From the “Functions”, select “concat” and hit OK.
18.The file name will comprise of user’s first name and last name. You will concatenate both fields to create the file name.
* Double-click first field to insert first name and select “FirstName” from the fields. Click OK.
* Double-click second field and select “LastName”. Click OK.
*Remove third field from the concat function, that is not needed. Click OK.
19.Check “Allow overwrite if file exists” and click “Next”.
20.Click “Finish”. Click “Close”.
21.Right-click first button on the form and select “Button Properties…”. From the “Action” drop down, select “Submit”.
22.Click “Submit Options…”.
23.Check “Allow users to submit this form”.
24.From the first drop down, select “SharePoint document library”.
25.From the second drop down, select the connection that you created for data submission. The default name of the connection was “SharePoint Library Submit”. Select this in the drop down. Click OK.
26.Right-click second button and select “Button Properties…”. By default, “Action” drop down will have “Rules and Custom Code” selected. Keep that option selected. Change “Label” to “Close”. Change “ID” to “btnClose”. Click OK.
27.“Rules” pane will automatically open on the right side. If that does not happen, click “Close” button and then click “Manage Rules” button in the ribbon. That will open rules pane. Click “Add” button in the pane to add new action and select “Close the form”.
28.“Rule Details” dialog box will open. Make sure “Action” drop down has “Close the form” option selected. Click OK.
29.Save the form at this stage. Now the pending work is to change submit options. From the “File” menu, click “Info” and then click “Form Options” button.
30.Select “Web Browser” category. Uncheck “Show InfoPath commands in Ribbon or toolbar”.
31.Select “Property Promotion” category. Click “Add” and select “FirstName”. Similarly, add all other fields one by one. These promoted fields will be available to be added to the library view.
32.Select “Security and Trust” category. Uncheck “Automatically determine security level (recommended). Select “Full Trust” option.
33.Select “Compatibility” category. Make sure “Form type” has “Web Browser Form”. In “Server validation” section, enter “http://yourservername/_vti_bin/FormsServices.asmx”. Replace “yourservername” in the URL with your actual server name.
34.Click OK.
35.It’s time to publish the form now. From “File” menu, select “Publish” and then click “SharePoint Library”.
36.Enter your server URL and click “Next”.
37.Make sure “Enable this form to be filled out by using a browser” is selected. Click “Next”.
38.Browser to the folder where you want to save the published form. Enter “UserRegistration” in the file name box. Click “Save”.
39.Click “Next”
40.Click “Next”.
41.Click “Publish”.
42.Click “Close”
Uploading The Published Form
43.There are two ways to upload the published web form to SharePoint:Using the interface provided by SharePoint and using PowerShell.
You will use the first option in this exercise.
Open "SharePoint Central Administration" site by selecting Start -> All Programs -> Microsoft SharePoint 2013 Products -> SharePoint 2013 Central Administration.
44.Select “General Application Settings” and click “Upload form template”.
45.Click “Browse” button to browse to the folder where form was published and select the published form. Click “Upload” button. You will see a message telling you that form has been uploaded. Click OK.
46.Still on the same page (Manage Form Templates), right-click the newly uploaded form and select “Activate to a site collection”.
Make sure correct site collection is selected in the “Activation Location” section and click OK.
In case you get an error, try activating it from the site collection features in the SharePoint site.
* Here is how you do it. Go to SharePoint site. Click “Site Contents” link on the left side. Click “Settings” link. It will be under the search box. In “Site Collection Administration” section, click “Site collection features” link. Locate “UserRegistration” text and click “Activate” button in the same row.
Preparing Forms Library
47.Go to the “UserRegistration” library. Click “LIBRARY” tab at the top.
48.Click “Library Settings” button in the ribbon.
49.Click “Advanced Settings” link.
50.Set “Allow management of content types?” to “Yes”.
51.Set “Make ‘New Folder’ command available?” to “No”.
52.Keep all other default values and click OK.
53.On the library settings page, in “Content Types” section, click “Add from existing site content types” link.
54.From the list of available site content types, select “UserRegistration” and click “Add” button. This will add the content type to the library. Click OK.
55.Click “Change new button order and default content type” link. Uncheck “Form” option and click OK.
56.Go back to the main library page and click the new document link. The form will open in browser. Fill it out and click Submit. Also try to the Close button.
This is how the final form looks like:
Completed form ready for submission
After the form is submitted, open it again by clicking the form name and then close it by hitting the “Close” button.
This was a simple form used to demonstrate the creation and publishing process. You have seen the publishing method.
Now you can design simple forms as well as complicated ones. The publishing method does not change. Only form layout and design will change.
For complicated forms, programming can be done in Visual Studio.










Comments
Post a Comment